Wireframe là gì? Quy trình xây dựng wireframe chi tiết nhất
thứ hai 20/07/2020
Bạn không thể xây một ngôi nhà mà không xây móng, đồng nghĩa với việc bạn không thể dựng một trang web mà không có wireframe. Thật vậy, bạn chớ nên xem nhẹ tầm quan trọng của yếu tố này, nó đóng vai trò như “khung xương” hay “móng nhà” trong UI/UX Design.
Trong bài viết này, ShopOne sẽ giới thiệu đến các bạn khái niệm Wireframe – một cụm từ tuy phổ biến trong giới thiết kế nhưng thường bị hiểu sai nghĩa cũng như phổ biến về các bước chi tiết nhất để ứng dụng wireframe.
1. Wireframe là gì? Vì sao nên sử dụng wireframe?
Khái niệm
Wireframe (cấu trúc dây/khung xương) là công cụ hỗ trợ thiết kế giao diện và hoàn thiện cấu trúc của website. Hoặc Wireframe chính là bản phác thảo trước khi thiết kế website. Nó bao gồm bản mô phỏng các thành phần như nội dung, hình ảnh, nhằm giúp đội ngũ phát triển trang web / ứng dụng cùng khách hàng có cái nhìn bao quát, hiểu rõ mục tiêu về các thành phần cần hiển thị sẽ được sắp xếp như thế nào.
Wireframe giúp các designers hình dung được cấu trúc của trang web sẽ trông ra sao và luồng thao tác của người dùng trong quá trình sử dụng. Điều này đòi hỏi designers phải thật sự thấu hiểu nhu cầu người dùng và vấn đề cần giải quyết là gì. Mặc dù để hoàn thiện và thiết kế của website cần nhiều yếu tố nhưng sử dụng wireframe là bước không thể bỏ qua trước khi làm web.
Phân biệt wireframe và sketch?
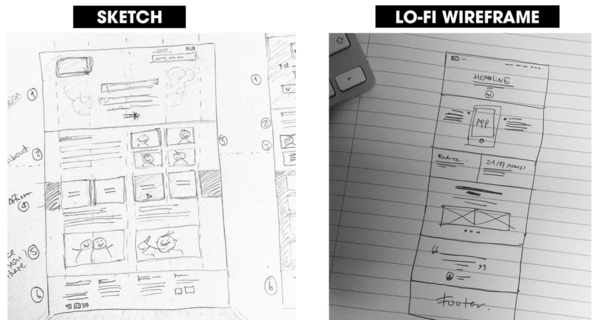
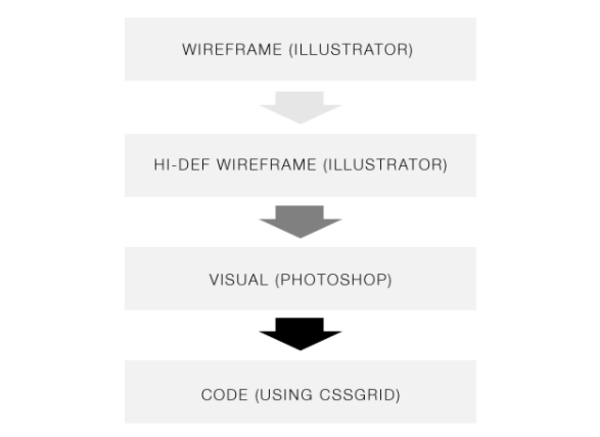
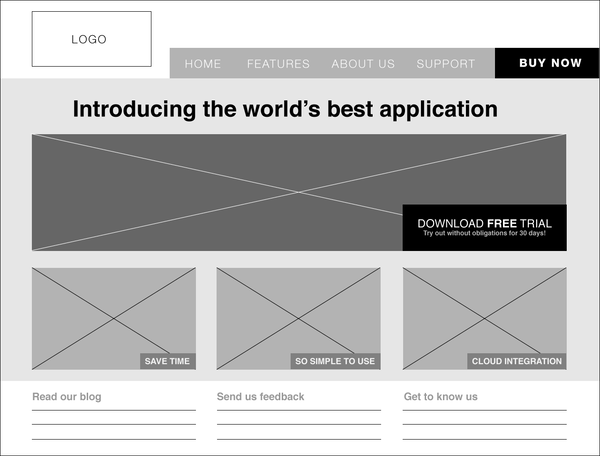
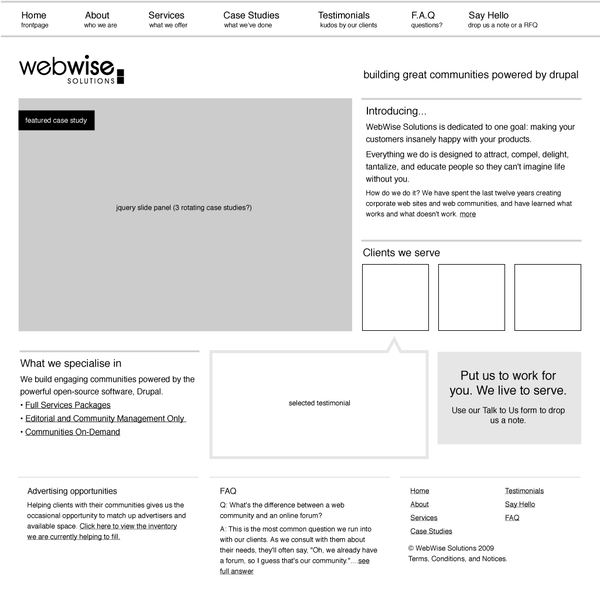
Không chỉ những người mới học thiết kế website mà nhiều chuyên gia đã có kinh nghiệm thiết kế lâu năm vẫn hay nhầm lẫn giữa Wireframe và Sketch. Hình minh họa dưới đây sẽ nói rõ cho ta cách phân biệt cấu trúc của hai công cụ này.

Nhìn vào hình trên, có thể thấy, Sketch là bản nháp, phác thảo chi tiết các vị trí, vai trò và chức năng của từng thành tố trong một trang web. Còn Wireframe thì khác. Wireframe tập trung phác thảo cấu trúc chính, các hạng mục lớn và các yếu tố then chốt cần có trong giao diện website.
Vì sao nên sử dụng wireframe?
Không có một doanh nghiệp thương mại điện tử nào lại không cần tới sự trợ giúp của công cụ wireframe khi xây dựng trang web. Bởi các tính năng mới và hiện đại mà ứng dụng mang đến, nó giúp cho việc xây dựng web được diễn ra dễ dàng và suôn sẻ hơn. Dưới đây là một số lý do nên sử dụng wireframe để xây dựng trang web:
Hiển thị rõ ràng và đầy đủ các tiêu chí cơ bản để xây dựng một website đạt chuẩn
Tăng sức hút, giao diện dễ nhìn mang đến sự thoải mái cho người dùng
Xây dựng các chiến dịch phát triển web hiệu quả, hấp dẫn
Hạn chế các lỗi chính tả
Khiến cho quá trình thiết kế trở nên chuyên nghiệp và dễ dàng
2. Wireframe được phân thành mấy loại?
Wireframe được phân chia thành hai loại chính sau đây:
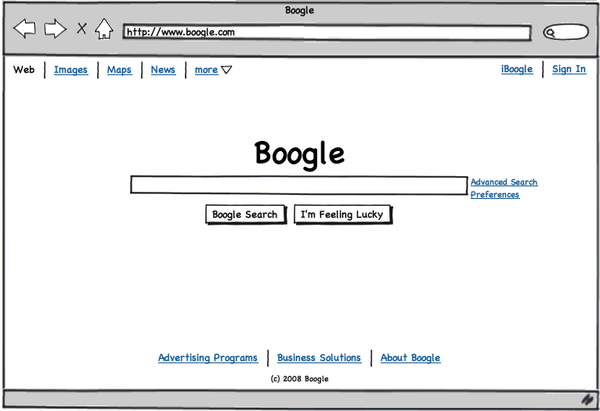
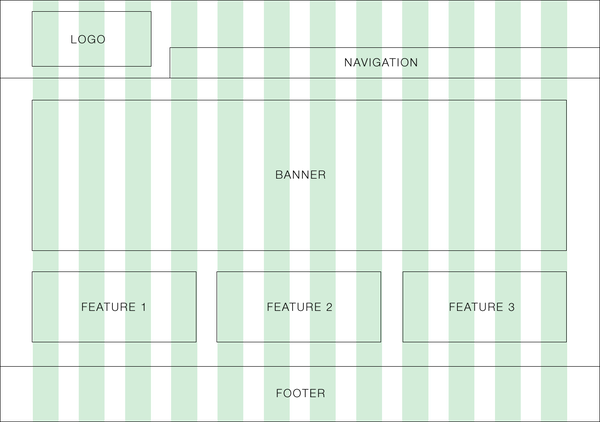
Low-fidelity wireframe
Low Fidelity Wireframe được nhiều người dùng đánh giá cao. Đây là bản phác thảo thô nhằm thể hiện các cấu trúc chính cơ bản có trên màn hình sử dụng. Thông thường, loại Wireframe này sẽ xuất hiện với các đường kẻ và khung màu xám. Chúng được sử dụng khá đơn giản, mang đến sự hài lòng cho người dùng.
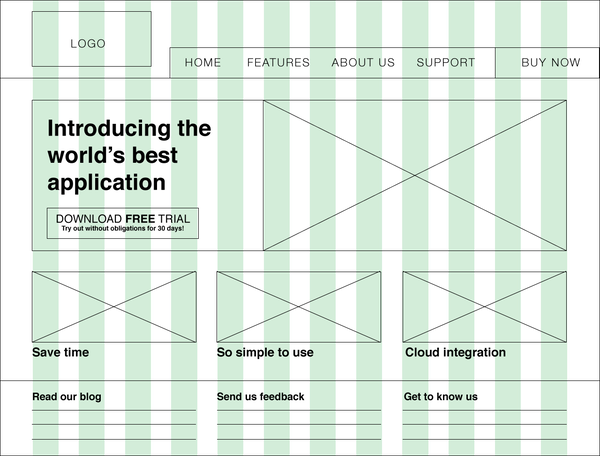
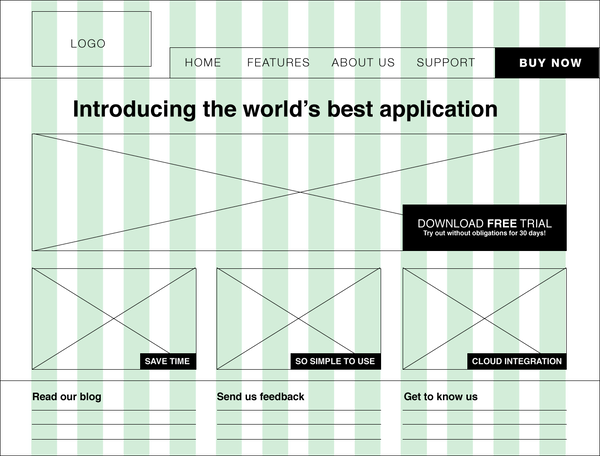
High-fidelity wireframe
High Fidelity Wireframe được xem như là bản thiết kế cuối trong dự án. Phiên bản Wireframe này cần rất nhiều công cụ hỗ trợ khác nhau nhằm mang đến kết quả hoàn chỉnh nhất cho người dùng. Chúng có độ trung thực khá cao, từ kiểu chữ, màu sắc cho đến hình ảnh, icon. Qua đây người dùng có thể dễ dàng nhận diện và học cách sử dụng website dễ dàng nhất.
3. Những thuật ngữ cần biết liên quan đến wireframe
Để sử dụng hiệu quả công cụ wireframe, người dùng cần nằm lòng những thuật ngữ chuyên ngành sau đây:
Wireframes: Đây là các minh họa đơn giản nhằm thể hiện cấu trúc và các nội dung liên quan đến trang web. Thuật ngữ này thường chỉ đến các đồ hoạ trên web như: Đường thẳng, hình hộp, màu sắc,…
Prototype: Đây là thuật ngữ được nhắc đến đầu tiên khi lập trình logic trên một trang. Chúng được xây dựng và tạo thành nhờ vào HTML/CSS, JavaScript. Từ đây người dùng sẽ có cái nhìn tổng quát hơn về các thông tin và giao diện trên website.
Mockups: Thuật ngữ này biểu hiện cho cấp độ tiếp theo từ Wireframe. Mockups thường tập trung vào các thiết kế trực quan. Nó sử dụng yếu tố đồ hoạ đặc sắc nhằm thay thế cho những gam màu thiếu thẩm mỹ, làm mất đi sự chuyên nghiệp của website.
4. Quy trình xây dựng wireframe chi tiết nhất
ShopOne xin được đề xuất 9 bước cơ bản sau đây để xây dựng một wireframe hiệu quả và chi tiết:
Bước 1: Tìm cảm hứng và lên ý tưởng chủ đạo
Bạn cần lên ý tưởng phác họa một cách mơ hồ nhất về trang web của bạn. Hãy tưởng tượng ra những thứ bạn mà bạn cần phải làm cho trang web. Bạn mong muốn những gì ở nó và nó sẽ phải đáp ứng những gì cho bạn.
Nếu như bạn chưa có kinh nghiệm trong vấn đề này, bạn có thể tham khảo ý tưởng từ các website đạt lượng truy cập cao. Từ đó, bạn sẽ dễ dàng nhận biết được các kiểu Wireframe mà nhà thiết kế gửi gắm.

Bước 2: Thiết kế quy trình cho dự án
Đây là bước cần thiết để dự án có thể được thực hiện trôi chảy. Quy trình xây dựng wireframe không nhất thiết phải bị giới hạn vào một mẫu quy trình cố định mà bạn có thể tự do sáng tạo, thiết kế ra quy trình riêng dựa trên điểm mạnh, điểm yếu của bản thân.

Đây cũng là quá trình bạn cần thử nghiệm xem xét, phân tích và đánh giá để đưa ra một quy trình hiệu quả, được ứng dụng về sau.

Bước 3: Lựa chọn các công cụ thực hiện phù hợp
Hiện nay, Wireframe có rất nhiều công cụ thực hiện khác nhau. Mỗi công cụ sẽ mang đến nhiều tính năng mới. Tuy nhiên bạn nên ưu tiên sử dụng các công cụ giúp bạn tối ưu được trải nghiệm người dùng lẫn giao diện website (UX, UI). ShopOne xin được giới thiệu đến bạn 5 công cụ xây dựng wireframe đáp ứng được đầy đủ các tiêu chuẩn trên:
Omnigraffle: Đây là công cụ trên Macbook được các designer rất ưa chuộng. Công cụ này chứa một thư viện các thành phần, các mẫu thiết kế, bạn có thể tái sử dụng. Chúng được đóng góp bởi những người dùng khác nhau. Bên cạnh đó, công cụ này chứa nhiều tính năng độc đáo khác như: tự động bố cục, tùy biến đối tượng, vẽ đồ thị và Smart guide.
Ngoài ra, trên công cụ này có một vài tính năng tương tự Adobe CS. Bởi vậy, nếu bạn không có đồng bộ CS thì công cụ có giá 100 đô la rất đáng để bạn cân nhắc khi muốn tạo ra những Wireframe chi tiết.

Axure: Đây là công cụ xuất hiện từ rất sớm trên Macbook. Nó hỗ trợ rất tốt đối với các thiết kế Wireframe chuyên nghiệp. Tuy nhiên, chúng còn khá lạ trên Windows
Illustrator (AI): Nếu là designer thì bạn đã không còn xa lạ gì với công cụ AI này rồi. Có thể nói đây là công cụ được nhiều người sử dụng trong việc thiết kế Wireframe. Những tính năng độc đáo trên AI chính là giải pháp cho bạn với những yêu cầu phức tạp khi tạo ra Wireframe hoàn thiện.
Bên cạnh đó, AI có khả năng tạo ra những file định dạng PSD, rất tiện để bạn chỉnh sửa khi cần thiết. Ngoài ra, các file này đều hỗ trợ chỉnh trên Photoshop để kiểm soát các thiết kế chữ.
Indesign: Indesign là công cụ được FPT Arena khuyên dùng bởi chúng không chỉ có tính năng tương tự illustrator mà còn hỗ trợ rất nhiều về tính năng thiết kế và điều chỉnh các kiểu chữ khác nhau. Đồng thời công cụ này hỗ trợ rất hiệu quả trong quá trình tăng tương tác và độ chuẩn của bản mẫu.

Balsamiq: Công cụ này được giới design đánh giá rất cao từ khoảng thời gian cập nhật vừa rồi. Chúng hỗ trợ các bản vẽ phác thảo Wireframe trở lên chuyên nghiệp hơn. Điểm nổi bật của Balsamiq là có thư viện tài nguyên khổng lồ. Đặc biệt, các tài nguyên này có thể tái sử dụng.

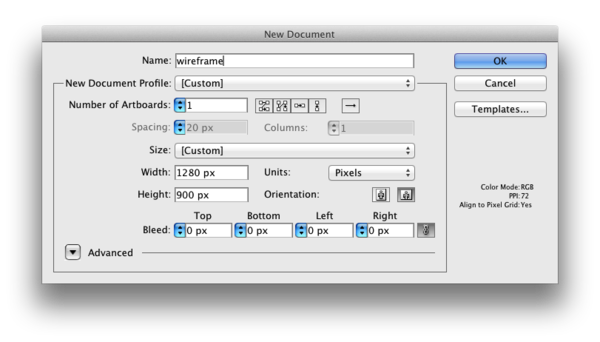
Bước 4: Thiết lập một Grid trên ứng dụng
Thiết lập Grid là một trong những cách thức để tổ chức và hệ thống lại các cấu trúc liên quan trong Wireframe. Yếu tố này thường được các doanh nghiệp quan tâm và chuẩn bị sẵn.

Bước 5: Xác định bố cục thực hiện
Sau khi tiến hành hoàn thiện bước 4, chúng ta bắt đầu thiết lập và xác định bố cục ô cần thiết kế trên web. Một thiết kế hoàn chỉnh sẽ mang đến cho người dùng sự hài lòng và ưng ý.

Bước 6: Xác định thứ bậc thông tin với Typography
Trong bước 6 bạn sẽ sử dụng Typography để xác định thứ tự thông tin đã được sắp xếp trước đó. Khi thông tin được cung cấp đầy đủ, bạn sẽ tiến hành đánh giá và kiểm tra tính xác thực của nó.


Bước 7: Chỉnh màu dãy xám
Màu xám được xem là một công cụ hỗ trợ xác định cường độ hiệu quả nhất của Wireframe hiện nay. Thông qua đây chúng ta có thể tận dụng và khai thác tối đa mọi tiện ích mà Wireframe mang đến.

Bước 8: Wireframe có mức độ phù hợp, tỉ mỉ cao
Đây là bước không bắt buộc thực hiện. Tuy nhiên, khi hoàn thiện bước này, Wireframe sẽ tác động mạnh mẽ đến quá trình tổ chức và nâng cao hiệu quả tối ưu của bạn. Thông qua các bản phác thảo chi tiết, Wireframe giúp bạn tìm kiếm và phát hiện ra các lỗi sai và yếu tố mà bạn chưa thể hiện đầy đủ.

Bước 9: Chuyển đổi Wireframe
Trong bước cuối cùng này, bạn nên biến đổi Wireframe thành giao diện trực quan. Từ đây chúng ta có thể sử dụng và vận hành web một cách tốt nhất. Công cụ lý tưởng nhất bạn nên tham khảo là illustrator. Bởi nó hỗ trợ xuất các tên tin .psd, và đều hỗ trợ chỉnh sửa khi cần.
5. Giới thiệu một số công cụ thiết kế Wireframe phổ biến
Dưới đây là những nền tảng sáng tạo có thư viện tài nguyên rất tiềm năng. Hãy cùng ShopOne khám phá ngay dưới đây.
Wireframes To Go
Wireframes To Go là nền tảng thiết kế chứa rất nhiều templates (bản mẫu sẵn) mà cộng đồng xây dựng và đóng góp. Trên đây, bạn có thể tìm thấy rất nhiều giao diện thiết kế cho người dùng và cả những bản phác thảo Wireframe nhiều ngành khác nhau. Bên cạnh đó, trên Wireframes To Go có những tài liệu bạn có thể lấy và sử dụng trực tiếp.

Sketch App Resources
Với những designer là tín đồ yêu thích Mac thì nền tảng ứng dụng Sketch App Resources có lẽ đã không còn xa lạ. Sketch được biết đến là trang web có rất nhiều tài nguyên cho mobile, web, icon và cả Wearable.

Figma Resources
Figma Resources được nhiều người đánh là “đàn em” của Sketch App Resources. Tuy nhiên, nền tảng này có những điểm vượt trội hơn hẳn. Điển hình là việc hỗ trợ đồng thời nhiều nền tảng cùng lúc như: Mac, Window, web, mobile,…

I Love Wireframes
I Love Wireframes là nền tảng chứa nhiều tài nguyên về Wireframe. Bên cạnh đó, nền tảng này không chỉ đóng góp nhiều bản phác thảo có sẵn được các mọi người tạo nên mà đây còn là group chất lượng với sự tham gia của rất nhiều designer nhiều năm kinh nghiệm.
Wireframe Showcase
Không khác biệt với các nền tảng xây dựng bản phác thảo khác, Wireframe Showcase chứa nhiều bản Wireframe hoàn chỉnh và nhiều tài nguyên khác. Các tài nguyên này được người dùng chia sẻ cả công khai miễn phí, và cả trả phí.

Web Without Words
Web Without Words là trang web rất độc đáo. Trên web đều không xuất hiện chữ và ảnh, tất cả các thông tin và tài nguyên về Wireframe đều được trình bày dưới dạng kí hiệu.

Kết luận
Từ những đánh giá trong bài viết, không thể phủ nhận được tầm quan trọng của wireframe đối với các nhà thiết kế website nói riêng và ngành sáng tạo nói chung. Ngày nay, các doanh nghiệp tại Việt Nam đã dần ứng dụng công cụ này vào xây dựng trang web, đồng thời tạo nên những ưu thế cạnh tranh trên thị trường.
Bạn đọc hãy ứng dụng những hiểu biết về wireframe được phổ cập trên đây để tối ưu hiệu quả công việc của mình. Nếu có bất cứ thắc mắc nào cần tư vấn về thiết kế website, hãy liên hệ với ShopOne để nhận được giải đáp tận tình!